At Figma Config 2024, the stage was set ablaze with a slew of groundbreaking announcements designed to reshape how designers and teams approach digital creation. From the introduction of Figma AI, promising to revolutionize design workflows with intelligent tools, to the sleek redesign of Figma’s user interface (UI3), aimed at enhancing usability and efficiency—each reveal promised to propel creativity to new heights. Coupled with enhancements in Dev Mode for seamless designer-developer collaboration and the debut of Figma Slides, a powerful new presentation tool, Figma’s latest innovations are poised to redefine the future of digital design. Let’s delve into the highlights of what’s to come and how you can be a part of this transformative journey.
All Figma Config 2024 announcements
Here’s a recap of all the announcements made at Figma Config 2024:
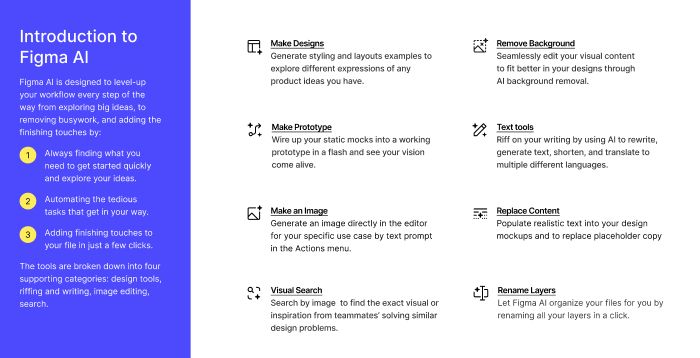
Figma AI
Figma AI introduces advanced AI tools designed to assist designers in creating and iterating designs more efficiently. Key features include the ability to generate editable designs quickly from initial concepts, perform visual and asset searches to find components visually, rewrite text for different tones or languages, and generate/edit images based on written prompts.

How to use Figma AI
You have to join the waitlist first. To join the Figma AI waitlist, there are 3 ways:
- Through the Figma Config 2024 Modal:
- Log in to Figma.
- Look for the “Everything we launched at Figma Config 2024” modal.
- Click on “Click to learn more” under “Meet Figma AI, plus a new UI”.
- Then, click “Join Waitlist”.
- At the bottom of the screen:
- Log in to Figma.
- Scroll to the bottom of the screen.
- Click on the question mark icon (Help menu).
- Select “Join UI3 + AI waitlist”.
- Using keyboard shortcuts:
- Log in to Figma.
- Use the keyboard shortcut to open the quick action bar:
- On Mac: Command / or Command P
- On Windows: Control + / or Control + P
- Search for “Join UI3 + AI waitlist” in the quick action bar and select it.
Following these steps should guide you through the process of joining the Figma AI waitlist to gain access to upcoming AI features in Figma Design.
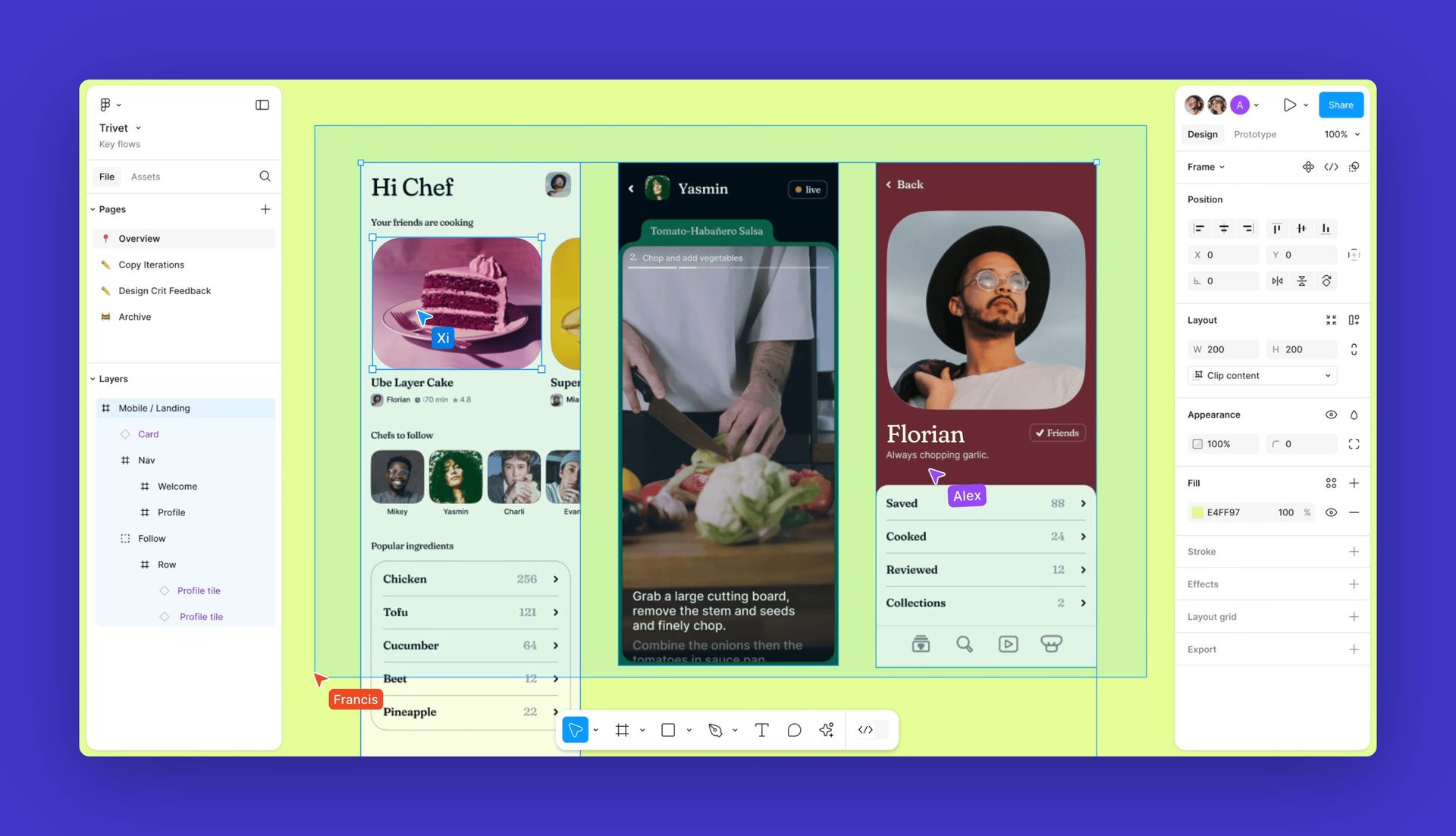
Redesigned Figma UI (UI3)
UI3 represents a significant overhaul of Figma’s user interface, aimed at improving usability and functionality. It features a streamlined properties panel that prioritizes critical controls like component variants and layout options. The redesign also includes resizable panels to maximize workspace efficiency and ergonomic improvements to reduce cognitive load.

Follow the same way as Figma AI to get Figma UI3.
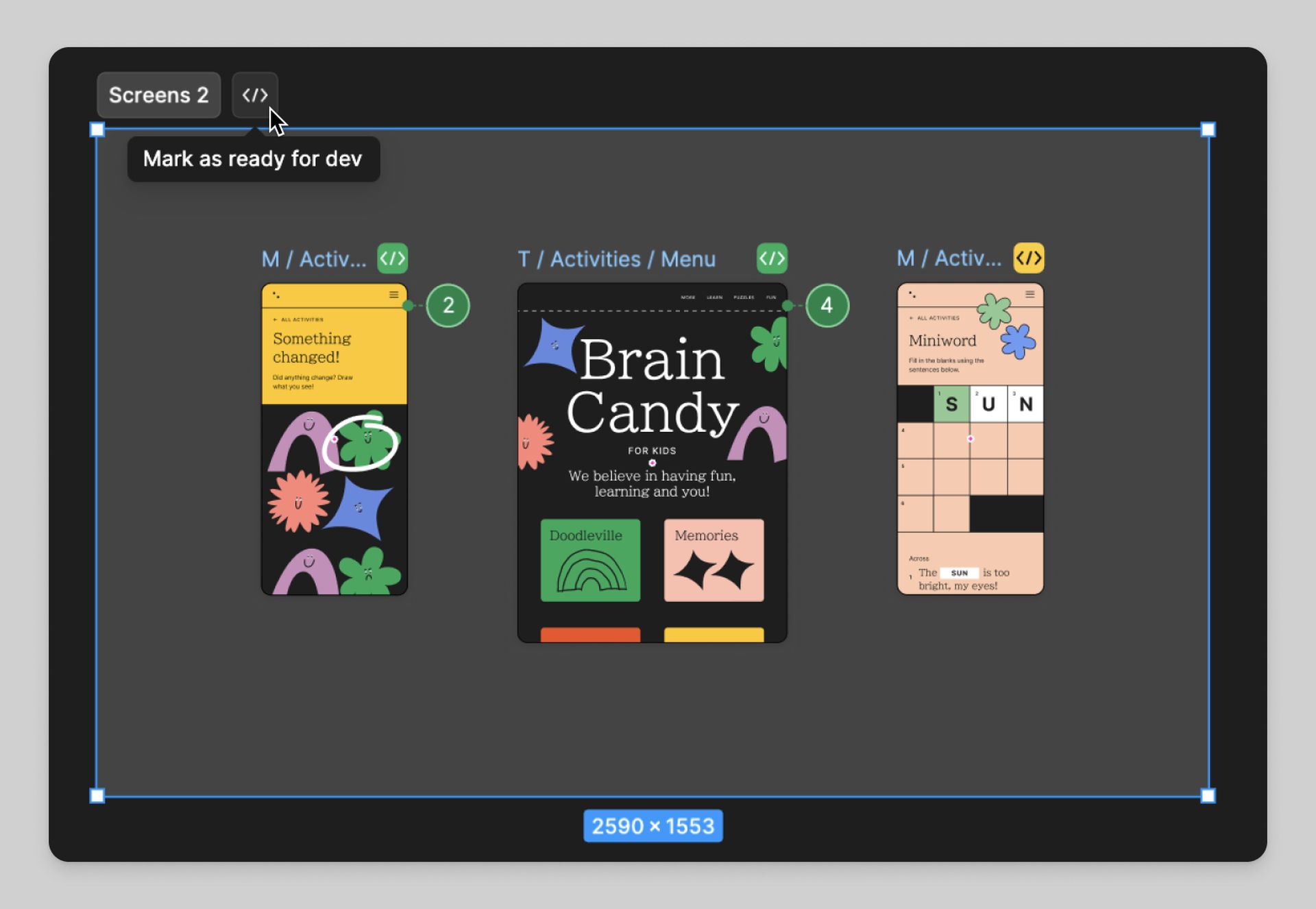
Dev mode enhancements
Dev Mode enhancements focus on improving collaboration between designers and developers. New features include status updates for design progress, a “Ready for Dev View” to highlight elements ready for implementation, and the full release of Code Connect, which integrates design system code snippets directly into Dev Mode.

Figma Slides
Figma Slides introduces a new presentation tool integrated with Figma Design. It offers customizable templates for creating presentations, collaborative editing features for real-time co-creation, and interactive elements like live polls for engaging presentations.
These updates enhance core design capabilities across Figma. They include the integration of major design systems into Figma’s asset tab, improvements to Auto Layout for easier design alignment, a responsive prototype viewer for previewing designs on different screen sizes, and the addition of multiple pages in FigJam to organize and collaborate effectively.
Featured image credit: Figma





